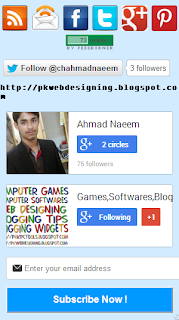
 I already Discussed that Social media plays an important role in development of Blog Traffic and Increase page Rank Top social media Websites are Facebook,twitter,pinterest etc.I am come with a blogger widget that really useful for blog owner to increase blog traffic.In this widget facebook,twitter and pinterest ,RSS subscription box,Google+,icons are added. Thsese are all thing available just in one widget.This widget is neceassary for all bloggers who want to increase traffic.Install the widget and keep enjoying.
I already Discussed that Social media plays an important role in development of Blog Traffic and Increase page Rank Top social media Websites are Facebook,twitter,pinterest etc.I am come with a blogger widget that really useful for blog owner to increase blog traffic.In this widget facebook,twitter and pinterest ,RSS subscription box,Google+,icons are added. Thsese are all thing available just in one widget.This widget is neceassary for all bloggers who want to increase traffic.Install the widget and keep enjoying.How install in Blogger??
This widget is easy to install.Just Follow the below steps and you do it very easily.1. Sign in you blogger Account >>Dashboard
2. Select Layout>> Add gadget>> HTML/JAVA Script code
3. Paste the below code in HTML/JAVA Script code box.
<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
.mbt-subscribe-box-email-field {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxyZ2s3DTG33QgiveXigscCRY_U_y8sLEXcsSiUyRrdJ9CS6FVMiZvDY6sRDC9QEvWQMjSey_4DRHhPfUM_a7H7UdhvZKfCJg_FL6HR2DRyaYw-8QNPSeQyocrih0LK6L65JII7J3abenv/s1600/sprites.png) no-repeat 0 -28px;
width: 280px;
float: left;
color: #777;
margin: 0 0 10px 0;
padding: 10px 30px;
border: 1px solid #ccc;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.mbt-subscribe-box-email-button {
background: #09f;
width: 280px;
float: left;
color: #fff;
font-family: 'Verdana, Arial;
font-size: 16px;
font-weight: bold;
padding: 10px;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
text-transform: small-caps;
}
.mbt-subscribe-box-email-button:hover {
background: #303030;
}
</style>
<!-- Social Profile Icons Start-->
<br />
<div id="social" style="background: #d2ebff; float: left; margin: 0 0 0 0px; padding: 10px 0 0 0px; width: 301px;">
<a href="http://feeds.feedburner.com/pakpctools" imageanchor="1" target="_blank" title="Grab Our Rss Feed"><img alt="Icon" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj74JinP98J2YTll6B9V1YaMfnRKnDgpKEc9zvKxoo8gzX-E-K6z5FP5rmbFl_G9frLd_LwFWKrKQSOEs6PrgARY9ncA_1Xhv80TaJGfZZxZnRNxzbQRQEbjlu7KBmDkyAl2z-2Hk9Zzxy_/s1600/rss-feed-icon.png" style="margin-left: 4px; margin-right: 3px;" /></a>
<a href="http://feedburner.google.com/fb/a/mailverify?uri=pakpctools&loc=en_US" imageanchor="1" rel="nofollow" target="_blank" title="Get Free Updates Via Email"><img alt="Icon" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmOHPB6kP_mnSNJWLsHQdWOTvBRSk-QZKcmMsNxuomo_l4eieSSDG_5mW1CKJ30lhXO8YfL1wBwN6bdtHG8fnadvtIZjhDjPnUj4C1lYx4_6sFzxOhkwqzN_DfTFWG8TL7IJnmQIBhZUnd/s1600/Email-rss-feed-icon.gif" style="margin-right: 3px;" /></a>
<a href="http://www.facebook.com/pakpctools" imageanchor="1" rel="nofollow" target="_blank" title="Like Our Facebook Page"><img alt="Icon" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr307AZv4ixHeGQOtFsfYx_cpOwIZds6YDDSIcKRGmvP9llyFdxSjzLcB4yRY2-bozgCT3hcd-niqClIRXrgHO84x4WcDxFvpHAVQSOaIYAwy3oTKCERqRduRUFeYuKcXqt7XYXp9wIFxX/s1600/facebook-icon.gif" style="margin-right: 3px;" /></a>
<a href="http://twitter.com/chahmadnaeem" imageanchor="1" rel="nofollow" target="_blank" title="Follow Our Updates On Twitter"><img alt="Icon" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY7RorMkAugwohK9a8QRceUnv7YendnJN6uy3MCCI-LCCXcY7WuEVDy3NELBBa3U4aYU9SLrBdJbyespUrvjYnqVpx2M0GNN4SVnf9VZNcNPrvQ1Gk9BtCdQKgmcFF9sJBF7eUnQFUDsM8/s1600/twitter-icon.gif" style="margin-right: 3px;" /></a>
<a href="https://plus.google.com/100369951302093955334" rel="nofollow" target="_blank"><img alt="Follow Me on Google Plus" height="43" src="http://www.dcddesign.com/images/social-media/google-plus-icon.jpg" style="margin-right: 3px;" width="43" /></a>
<a href="http://pinterest.com/muhammadahmadnaeem/" rel="nofollow" target="_blank"><img alt="Follow Me on Pinterest" height="43" src="http://passets-cdn.pinterest.com/images/big-p-button.png" style="margin-right: 3px;" width="43" />
</a>
<!-- Feedburner Chicklet Start-->
<br />
<center>
<a href="http://feeds.feedburner.com/pakpctools"><img alt="" float="right" height="26" margin-right="5px" src="http://feeds.feedburner.com/~fc/pakpctoolsB&fg=444444&anim=1" style="border: 0;" width="80" /></a></center>
</div>
<!-- Social Profile Icons End-->
<!-- Feedburner Chicklet Start-->
<!-- Twitter Follow Button Start-->
<br />
<div style="background: #d2ebff; border-bottom: 1px solid #f2f2f2; float: left; margin: 0px; padding: 10px 15px 10px 5px; width: 280px;">
<a class="twitter-follow-button" data-dnt="true" data-show-count="true" data-size="large" href="https://twitter.com/chahmadnaeem">Follow @chahmadnaeem
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js?a4185c";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<!-- Twitter Follow Button End-->
<!-- Facebook Like Button Start-->
<br />
<div style="background: #d2ebff; border-bottom: 1px solid #f2f2f2; float: left; margin: 0 0 10px 0px; padding: 10px; width: 280px;">
<div class="fb-like" data-href="https://www.facebook.com/pakpctools" data-send="true" data-show-faces="false" data-width="280">
</div>
<!-- Facebook Like Button End-->
<!-- Google plus Badge Start-->
<br />
<div style="background: #d2ebff; float: left; margin: 10px 0 10px 0px;">
<div class="g-person" data-height="70" data-href="//plus.google.com/100369951302093955334" data-layout="landscape" data-rel="author" data-width="280">
</div>
</div>
<div style="background: #d2ebff; float: left; margin: 0 0 10px 0;">
<div class="g-page" data-height="70" data-href="//plus.google.com/112576851025420679347/112576851025420679347" data-layout="landscape" data-rel="publisher" data-width="280">
</div>
</div>
<!-- Google plus Badge end-->
<!-- Email Subscription Start-->
<br />
<center>
<div class="mbt-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=pakpctools" class="mbt-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pakpctools', 'popupwindow', 'scrollbars=yes,width=300,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="pakpctools" /><input name="loc" type="hidden" value="en_US" /><input autocomplete="off" class="mbt-subscribe-box-email-field" name="email" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address')
{this.value = '';}" value="Enter your email address" /><input class="mbt-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !" /></form>
</div>
</center>
</div>
<!-- Email Subscription End--></div>
Replacements:
- Replace Green Colour Pakpctools with your Email Subscription Name.This is used for subscribe your blog for blog readers
- Blue colour Pakpctools replace with your facebook username.It is used for facebook pages or facebook profiles.you can just click on facebook icon it redirect you on your facebook page.
- Pink colour chahmadnaeem replace with your twitter username .
- Red colour code 100369951302093955334 replace with your Google+ code.Iclick on the icon to redirect on on your google plus profile.
- Dark green color 112576851025420679347/112576851025420679347 code replace with your google+ page.
From Writer's Desk:
I hope you understand this tutorial very well.I write it in very easy words that all of us can understand it.If you like this widget sahre it with your friends,Incase of any problem Comment below so that i Resolve your Problem.
Happy Blogging

Post a Comment Blogger Disqus